
Web Creator pro 7 : Scroll doux vers le haut / bas de page
Tuto défilement doux en javascript ou CSS avec WC7
Beaucoup de sites proposent un bouton en bas de page pour remonter au début du document en faisant défiler le contenu jusqu'en haut.
L'on trouve beaucoup d'exemples sur le net pour faire défiler automatiquement la page en javacript ou en CSS mais l'adaptation à Web Creator 7 peut poser des difficultés pour ceux qui ne sont pas très à l'aise en javascript.
Voici deux fonctions simples à utiliser qui sont dans le fichier toolwc7.js :
- body_scrollDouxEnHaut
- body_scrollDouxEnBas
Le résultat peut être testé avec le bouton bleu pour un Exemple de défilement doux vers le bas de la page :
Incorporer le fichier toolwc7
Le fichier toolwc7.js contient des fonctions javascript pour avoir plus de possibilités d'agrémenter les pages Web creator 7 par programmation.
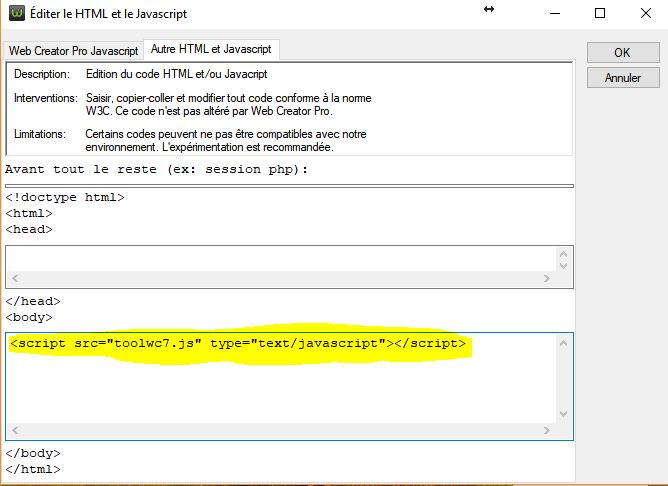
Pour incorporer le fichier toolwc7.js dans une page qui va utiliser ses fonctions, il faut aller dans le ruban "Page", puis "Ajout de code personnalisé".
Ensuite, il faut aller dans l'onglet "Autre HTML et Javascript" et rajouter le code surligné comme dans la fenêtre ci-dessous :

Le fichier toolwc7.js doit être rajouté manuellement dans le dossier web du projet.
Page WebCreator 7 : Rajouter le code sur un bouton
Web Creator génère du code javascript lorsque l'on définit une action sur un bouton.
Ce code javascript est une fonction dont le nom est produit par Web creator et qu'il faut impérativement conserver tel quel.
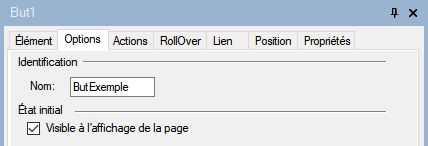
Sur les propriétés d'un bouton de nom "ButExemple", passer à l'onglet Action

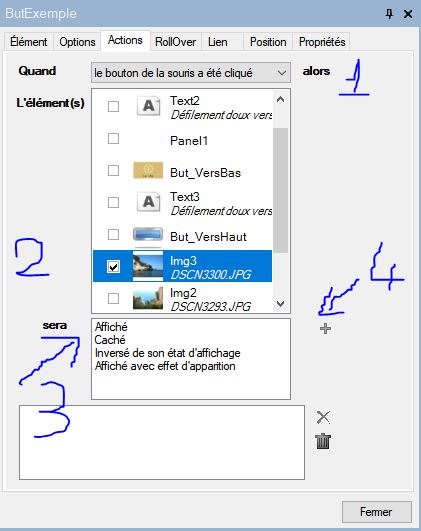
Définir une action pour le bouton action :
- Choisir "le bouton de la souris a été cliqué".
- Choisir un élément de la liste. N'importe lequel.
- Sélectionner l'option "Affiché"
- Rajouter l'action en cliquant sur le +
- Cliquer sur le bouton Fermer.

Dans le menu "Page", aller dans "Ajout de code personnalisé".
La fonction générée est la suivante et il faut la modifier comme indiqué :
supprimer les lignes de codes en jaune.
et rajouter la ligne en vert pour un scrool vers le haut de la page (sinon utiliser body_scrollDouxEnBas).
function ButExemple_OnClick()
{
//LMSOFT Begin Event-Action
if(is.ns) Img3=document.getElementById("Img3");
Img3.Show();
//LMSOFT End Event-Action
body_scrollDouxEnHaut();
}
Téléchargement du projet Démo responsive.
Télécharger le projet en exemple sous la forme d'un fichier zip. Il contient une mise en oeuvre du défilement doux (smooth scrolling) évoqué ci-dessus. Il a été généré avec la version 7.2.0.13 de WebCreator Pro 7.
Vous pouvez télécharger ce fichier contenant le projet de démo responsive avec web creator pro 7 --> ICI
